Google Chrome JavaScript Debugger | Sencha
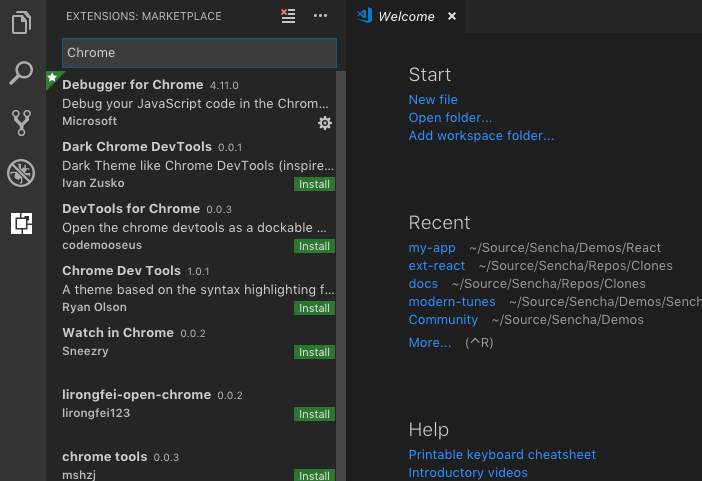
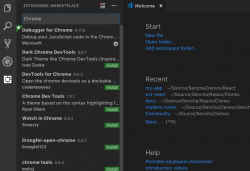
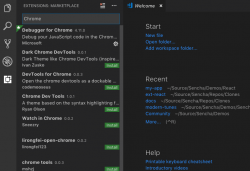
The true benefit of using Google Chrome JavaScript Debugger is that VSCode and Chrome ‘know’ of each other’s debugger settings. Think shared breakpoints, a breakpoint set in the Chrome debugger automatically registers with VSCode, and vice versa. This dramatically cleans up your Chrome window, as you don’t need to use all of the Chrome debug tools to interact with your application.
For more information, visit the website.